
Wireframing is often the first step in any web design process, where elusive ideas take starting taking a concrete shape. Think of a wireframe as a very rough first draft of a novel, or a hastily drawn outline of a new sketch. Long before the Photoshop mockups and the actual website, the designer will sit down with her favorite wireframing tools and sketch out different layouts and design ideas. These will then serve as a ‘map’ guiding the designer throughout the website creation process.
Wireframing can also be a wonderful source of inspiration. Learning from wireframes made by others can help improve your design skills while also giving you new ideas on layouts, UI and UX. Most professional designers swear by wireframing, which means this is one skill you wouldn’t want to go without.
What is Wireframing?
Imagine you have to make a skyscraper. You have all the raw materials you’ll ever need and a construction crew that will work non-stop, without pay. You start off with a lot of enthusiasm but quickly learn that building a skyscraper is a lot more difficult than it sounds. You place blocks in the wrong place, struggle with interior design and misplace the elevator shaft. As you sit on the crumbling rubble of your failed skyscraper, you wonder, “if only I had a blueprint to guide me”.
This is exactly what wireframing is: it is a blueprint that helps you build your own skyscraper website. Just like you need a blueprint to construct any building more complex than four walls and a roof, you also need a wireframe to build larger, more complicated websites.
Website wireframes don’t include any real copy or graphical elements – just like a blueprint. Instead, wireframes are usually made up of placeholder elements that describe the basic structure and layout of a website.

How to Create Wireframes
Wireframing is like sketching; there is no prescribed method for doing it. Some like to create freehand drawings, some like to use professional wireframing software, while some others are happy to cobble things together in Photoshop. Some of the most popular methods of creating wireframes are:
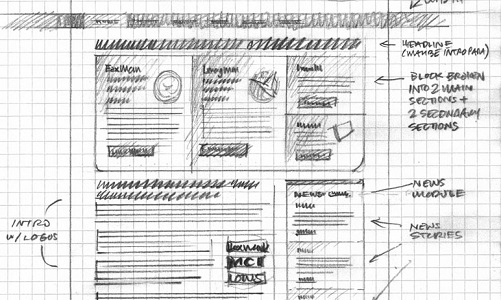
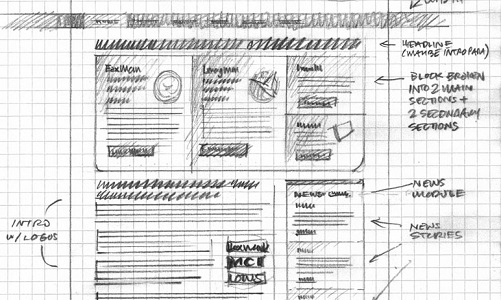
- Freehand Sketching: Despite the ubiquity of software tools, drawing wireframes by hand still remains one of the most popular methods. It’s easy to see why: it’s fast, quick, cheap, and creating a new ‘canvas’ is as easy as turning over a page. One disadvantage, however, is that hand drawn wireframes can’t be shared easily. This is why most designers like to start off drawing wireframes by hand before moving onto digital wireframes that are easier to edit and share.
- Dedicated Wireframing Software: Designers have a number of options to choose from when it comes to wireframing software (which we will cover below). These may be free or paid, cloud or desktop based. The wireframes thus created are easy to share, edit, and annotate – must have features when working with large teams and demanding clients.
- Image Editing Tools: Some designers eschew professional wireframing tools in favor of image editing tools like GIMP, Photoshop, or even MS Paint. The only perceptible advantage to using such tools is that they cost nothing extra (i.e. if you’ve purchased the software already), whereas dedicated wireframing tools can cost several dollars a month.
The Four Step Wireframing Process
For professional web designers, creating wireframes is usually a four step process:
- The Brief: Before you can put the (metaphorical) pen to paper, you must first understand what your client really wants. The first step, therefore, is a client interview where you try and learn the client’s requirements. Ask direct, pertinent questions – “Do you want an image slider on the homepage? What navigation elements will you need?, etc.” – but also consider conceptual questions such as the client’s expectations from the website (drive traffic, inform audience) and its purpose (showcasing products, selling, generating leads). This will help you immensely during wireframing and the actual website building process.
- The Rough Sketch: In step two, you’ll create rough sketches, usually by hand, of the website. Grab a notebook and a pen and start cranking out prospective website layouts. Use popular websites as an inspiration and the client brief as the roadmap. Ideally, you should have several different website layouts up and ready for the next stage. Don’t be afraid to use different colors in your sketches to denote different sections.
- The Final Wireframe: Step three is where you turn your rough sketches into something more concrete. Use your dedicated wireframing tools to create the final version of the website layout and structure. Make sure that it can be easily shared and annotated.
- Feedback and Reiteration: In the final step, you’ll share your wireframe with your client and gather feedback. You may have to alter the wireframe, depending on the client’s feedback. This is where a professional wireframing tool comes real handy as it can not only capture notes and comments, but can only be edited to easily accommodate the client’s requests.
The process is slightly different for creating web apps, as there is much heavier focus on UX and UI. Refer to our previous post on launching a web app for more information.
Once the wireframing process is complete, you can start creating the first mockup in Photoshop. After the client’s approval, you can turn the mockup into an actual, live website using HTML and CSS. Some wireframing tools also have the capability to create dynamic, interactive HTML webpages from simple wireframes.

Getting Inspired
With wireframing, as with much of web design, you must stand on the shoulders of giants to create something new and extraordinary. Gathering wireframing ideas from top web designers is an essential part of the learning process and can help you to:
- Kickstart the Visualization Process: Creating functional, yet attractive wireframes is essentially an exercise in visualization – to imagine how the eventual website might look from its flimsy, monochromatic, wireframe origins. And the best way to kickstart this process is to observe and learn from fellow web designers. Take a peak at our resources list below to get inspired now!
- Understand UI and UX: UI (User Interface) and UX (User Experience) are the two most misunderstood concepts in web design. What might be pleasing to the eye might not necessarily be functional, and vice versa. Great designers seem to strike a balance between designs that are aesthetically pleasing but still navigable – a fact reflected in their wireframes.
- Understand Conversion Flow: Websites aren’t merely beautiful placeholders for contact information; they are also meant to generate leads and make sales. By picking apart others wireframes, you can understand the conversion process and incorporate it into your designs – a must have skill for any modern web designer.
- Keep Up With Trends: Web design trends change almost as often as winter fashion. Sure, there are a few layouts that’ll always remain popular – like a 2-column, justified webpage – but new trends emerge almost on a monthly basis. Parallax scrolling and jQuery sliders, for instance, are the two most popular trends currently. Another new buzzword is ‘responsive design’ (learn about it here). By observing others’ wireframes, you can stay abreast of the latest trends and incorporate them into your designs. Our previous post on 7 pro-tips for web design should serve as a good reference.
- Learn Best Practices: There’s a reason a few layouts tend to dominate the web design marketplace – they simply work. Understanding best web design practices will go a long way in helping you create functional, beautiful websites. After all, as the Dalai Lama said, “Know the rules well, so you can break them effectively”.
“But”, you ask, “how do I find and learn from other designers?”
The answer, as we’ll learn below, is rather simple:
- Break it Down: When you find a new, interesting website (online inspiration/CSS galleries are full of them – check out our ‘resources’ section for more information), try to understand how every element works structurally. Where is the navigation bar located? How far is it from the main website logo? Are there any sing-up forms in the navigation bar? Does the website include a static header or a dynamic image slider on the home page? How “busy” is the primary content section? How does the footer design differ from the overall layout?
Asking questions like these will be help you build a stronger understanding of the web design concepts outlined above.
- Sketch it Out: The best way to learn anything is by actually doing it. When you see a great website design, sketch the layout on a piece of paper. See how all the elements stack up. You can also port this design to wireframing software to play around with it further.
- Make it Live: To truly understand how great designs work, take your wireframe and turn it into a mockup. Feel free to copy actual design elements – logo, images, graphics, etc. – from the original design since you’ll be using this only for learning purposes. Try to understand how the wireframe turns into a full-fledged, functional website with the addition of various design elements. This will help you a great deal in turning your wireframes into actual websites. You can even try coding it to HTML, though that isn’t generally a good idea (learn why in this blog post).
These tips apply to not just websites, but web/mobile apps and email newsletters as well. In fact, designing email newsletters poses an altogether new design challenge, as our previous post on 10 tips for designing HTML emails notes.

Tools
Designers are spoiled for choice when it comes to picking wireframing tools. There are dozens of tools in the market, some online, some desktop-based, some free, and some paid. We’ll take a look at some of the most popular tools below:
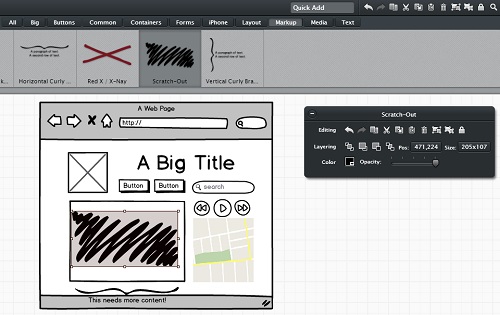
1. Balsamiq Mockups: Long held as the gold-standard in wireframing, Balsamiq is immensely popular with web designers and comes in both desktop and web-based avatars. Although it is packed with features, including many plugins, it does cost a pretty penny – $79 for the desktop version, and web-based plans starting at $12/month.
2. Pidoco: Pidoco is a web-based wireframing tool that’s quickly rising up the popularity charts. It boasts an extensive library of drag-and-drop web elements. Finished wireframes can be easily shared with clients, who can also leave notes and comments on the designs. Prices start at $9/month for a basic package.
3. Visio: Visio, a part of the Microsoft Office family, is more than just a wireframing tool – it is a complete diagramming software that allows anyone to create powerful, data-linked diagrams and flowcharts. Of course, it can be used for wireframing as well, though the interface does get a bit clunky, especially for large, more complicated websites. Prices start at $599, making it a poor choice for most web designers.
4. Axure: More than a simple wireframing tool, Axure is a powerful mockup software that helps you turn your wireframes into interactive, HTML websites. It is available for both Mac and Windows with prices starting at $289.
5. Adobe InDesign: InDesign, as you might be familiar, is Adobe’s flagship desktop publishing software. While the software is primarily used for creating magazine/book layouts, it can also be used for creating wireframes. But with limited functionality, you’re better off using a dedicated wireframing tool, especially considering the price.
6. iPlotz: iPlotz is a simple, web-based mockup tool with drag-and-drop functionality. Although somewhat limited in features, it’s a great tool for creating wireframes on the fly. You can also leave notes and discuss design elements with other team members. iPlotz offers a free version, though you might want to at least get the single-user license ($15/month).
7. PencilProject: For a free, open-source alternative, look no further than PencilProject. Available for both Mac and Windows, PeincilProject is feature rich, powerful, and most importantly, completely free!
8. OmniGraffle: OmniGraffle started out as a Mac favorite before making the transition to the iPad. It’s a great looking, feature-rich wireframing tool priced at $49.99 that’ll help you create website prototypes, conversion flow charts, sign-up process charts, etc. The only downside is that it’s not available for Windows.
9. MockFlow: MockFlow is a web-based wireframing tool you can try for free online. Besides the familiar drag-and-drop model, it also supports extensive collaborating capabilities, making it a great choice for larger teams.
10. Adobe Photoshop: Last, but not the least, is Adobe Photoshop. Every designer worth his salt is already familiar with the software. Which is why it works quite well as a wireframing tool (although larger websites can get a bit cumbersome). On the price side, however, Photoshop doesn’t exactly come cheap.
Resources
Want some inspiration and help in creating wireframes? Check out our list of helpful websites and resources below:
Phew! That’s it for our guide to wireframing. Check this space for more tutorials, tips and advice on web design, development and wireframing in the future!
Photo credit (top): Mike Rohde / Foter / CC BY-NC-ND